Content Interactions
Content Interactions are generated when a user creates an interaction between any analytic content and other content (either targeted queries or certain type of assets). Content interactions allow certain aspects of the targeted item to be changed based on input from the source item.
By default, content interactivity is turned OFF when interacting between queries. However, it is turned ON by default when interacting between queries and assets.
NOTE: It's possible to have data interactions WITHOUT content interactivity and vice versa.
Creating Interactive Content
To create interactive content, users draw interactive arrows as they would ordinarily. Depending on the interaction type, source and target, the user will either be automatically prompted with an interactions dialog (shown below) or the default settings for interactions will be applied. Users can then always right click on the targeted item and "Edit" its interactions. This will provide initial and ongoing access to the dialogs shown below.
Content Interaction Types
There are 3 specific interactive content types that apply to text boxes, buttons and web panels. These are described below respectively. Conditional Display interactivity applies to analytic content (report components and slicers) only.
Interactive Text Content
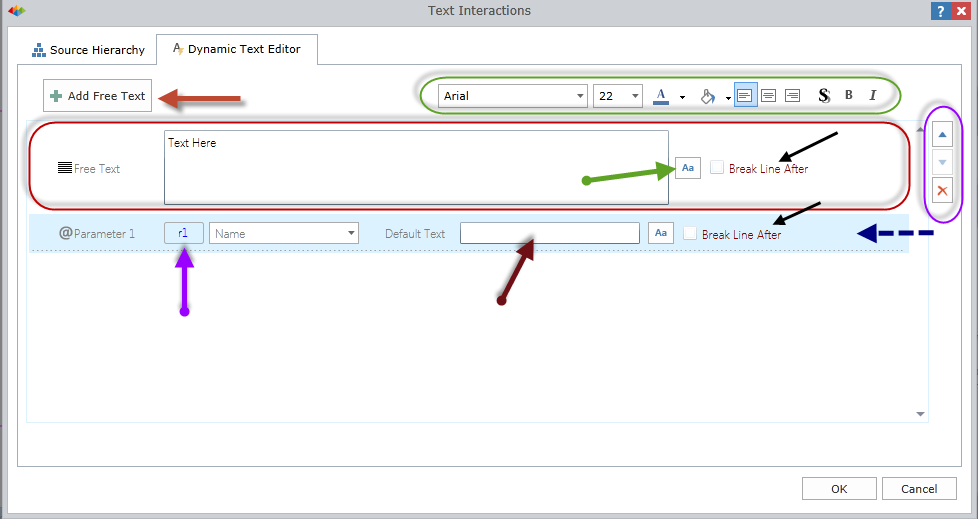
When an interaction is targeted to a text asset, a dynamic text editor will show up to create the interactive content:
- The text editor ALWAYS has a default free text box that will allow users to start the text box with any type of text. This text can be specifically edited by clicking the font editor (green arrow). Alternatively, the text formatting for all the CURRENT text in the editor can be set universally using the outer font formatting tools (green highlight). Users can also add as many free text "runs" or items they want to the framework by click the Add Free Text button (red arrow). Checking the break line after box will add line breaks between each "run" (black arrow).
- A parameter row is added for each interactive arrow targeted at the text box ("blue arrow"). This row is designated with a name (purple arrow) and comes with a drop down that can be used to decide how the source value will be translated. Options include the source item's plain name, key or unique name. Often it is useful to supply a default value (maroon arrow) so that the text makes sense until a user chooses to interact in the live dashboard.

Interactive Button Content
When an interaction is targeted to a button asset, a dynamic button editor will show up to create the interactive content. The editor shares much of the same logic as the text editor (described above). There are differences however, and there is a difference between a URL button (for creating dynamic URL's) and a JavaScript button (for creating dynamic JavaScript that developers can use to drive more advanced programming models from the dashboard).
URL Buttons
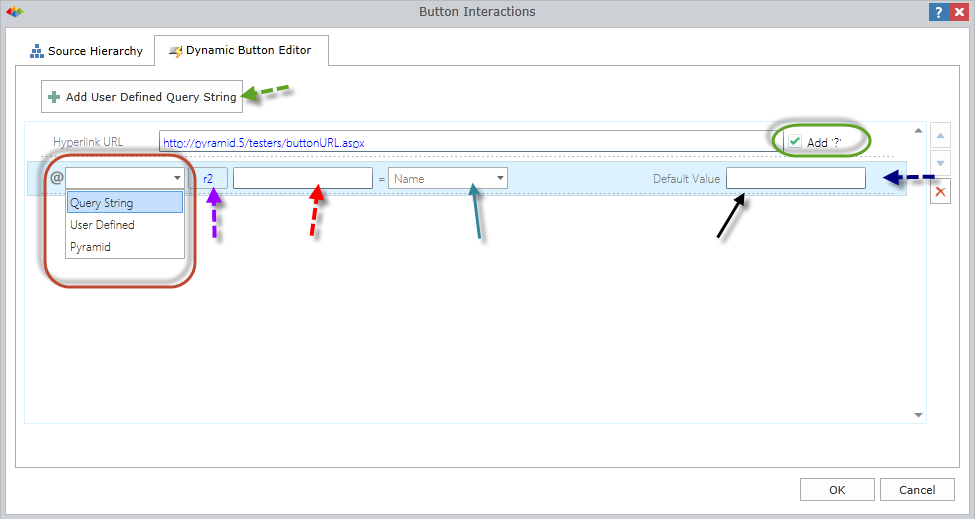
- The URL button editor has a hyperlink URL box that will allow users to provide the base URL this button will address. Checking the "Add '?' " box will add the standardized "?" character to the URL string when it is built in runtime (green highlight). This box is checked by default.
- A parameter row is added for each interactive arrow targeted at the text box ("blue arrow"). This row is designated with a name (purple arrow) and comes with a text box (red arrow) where users can provide the URL parameter key to be used by the target web site. This is then matched by the value of the source parameter in the drop down (teal arrow) that can be used to decide how the source value will be translated. Options include the source item's plain name, key or unique name. Often it is useful to supply a default value (black arrow) in the event the URL button is fired before the user has interacted on the dashboard. The structure of the parameter row can be changed using the type drop downs (red highlight):
- Query String is a simple model that simply appends the parameter key and its value to the URL ("x=y");
- User Defined is a more advanced model that allows the user to hand construct the parameter key and value string with various options
- Pyramid is a predefined model for adding parameters to URL's appropriate for opening other Pyramid content.
- Users can add other query string parameters to the URL model by clicking the button at the top of the dialog (green arrow)

JavaScript Buttons
NOTE: The JavaScript button is for advanced users.
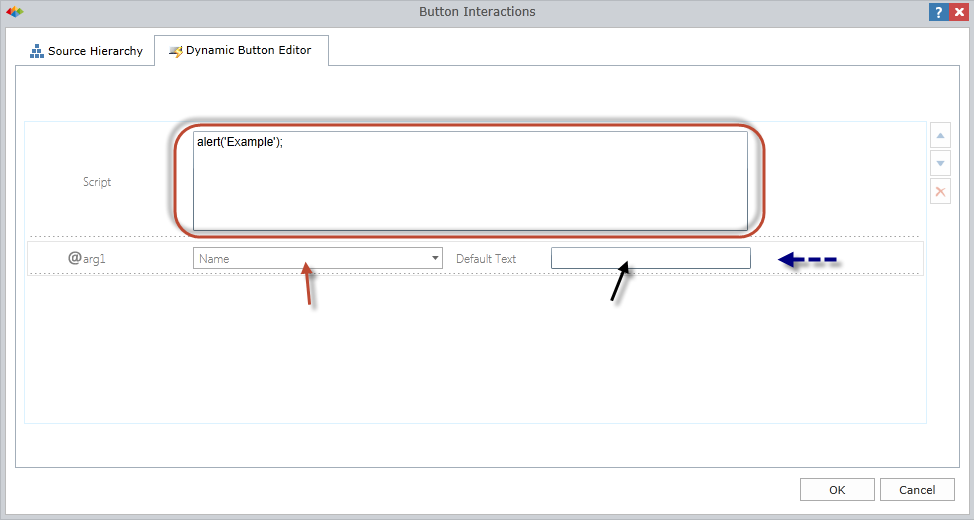
- The JavaScript (JS) button editor has a script text box that will allow users to provide the JS script to be executed(red highlight).
- A parameter row is added for each interactive arrow targeted at the text box ("blue arrow"). Each parameter is automatically mapped to a pre-named functional argument that will be used to feed the JS function (arg1, arg2...argn). For each argument parameter users decide how the source value will be translated (red arrow). Options include the source item's plain name, key or unique name. Often it is useful to supply a default value (black arrow) in the event the JS button is fired before the user has interacted on the dashboard.

Interactive Web Panel Content
The web panel is very similar to the URL panel.
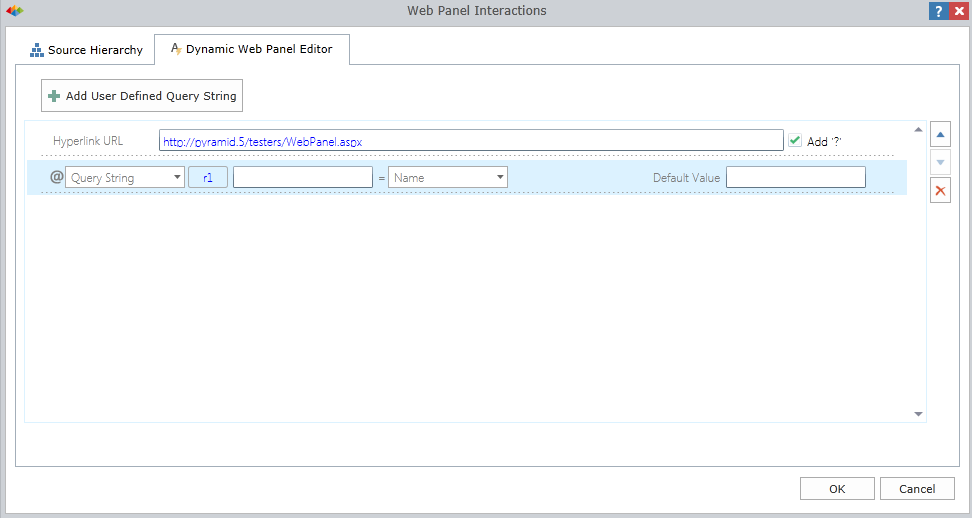
- The web panel editor has a hyperlink URL box that will allow users to provide the base URL this web panel will address. Checking the "Add '?' " box will add the standardized "?" character to the URL string when it is built in runtime. This box is checked by default.
- A parameter row is added for each interactive arrow targeted at the text box. This row is designated with a name and comes with a text box where users can provide the URL parameter key to be used by the target web site. This is then matched by the value of the source parameter in the drop down that can be used to decide how the source value will be translated. Options include the source item's plain name, key or unique name. Generally it is useful to supply a default value because the web panel will be launched once the slide is opened BEFORE the user has interacted on the dashboard. The structure of the parameter row can be changed using the type drop downs (red highlight):
- Query String is a simple model that simply appends the parameter key and its value to the URL ("x=y");
- User Defined is a more advanced model that allows the user to hand construct the parameter key and value string with various options
- Pyramid is a predefined model for adding parameters to URL's appropriate for opening other Pyramid content.
- Users can add other query string parameters to the URL model by clicking the button at the top of the dialog.

Conditional Display
Conditional Display is a mechanism for controlling what items appear on screen based on the user's runtime interactions. The functionality only works with analytic content and includes the ability to show, hide and change content. See conditional display for more.
Home |
Table of Contents |
Index |
User Community
Pyramid Analytics © 2011-2022

